Getting Started with WordPress Part 1 (Building Pages and Posts with Blocks)

Welcome to the tutorial. This article assumes you have already established things like hosting, your domain name and you have installed or set up WordPress. If you have done these things, then congrats! This is the fun part, where you get to start adding content and designing your site.
We are gong to look at building pages with “blocks” in WordPress. Once upon. a time designing layouts in WP posts or pages was not easy. Where once you had to rely on workarounds, now we can implement some design sophistication with a few blocks and simple configurations.
In this tutorial we cover:
- Overview of Blocks and WordPress Editor
- Text blocks and text formatting
- Media and Image blocks, including full width images and galleries
- Design blocks such as columns, rows, sections and buttons
- Blocks for header and footer (site title, menu, social icons)
- Embed blocks to add things like content from 3rd party sites
Overview of Blocks and the WordPress Editor
What are blocks? They are the basic component of the content. Blocks include text items: headings and paragraphs, bullet lists, bold and italic text etc. Most of what should be familiar from software like Word or google docs can be replicated in WordPress.
There are quite a few kinds of blocks in the WordPress editor: text, design, media, embed, widgets and theme blocks. Let’s run through the various categories here.
Text Blocks – Editing Text and Typography
The text block is the basic starting point for content in a WordPress page or post. Alongside images it is the fundamental content container and you can use various headings, paragraph blocks, lists and quotes.
To style the text, or change font color, size or alignment, you’ll need to enter the styles menu on the right or customizer on the left, depending on your theme.
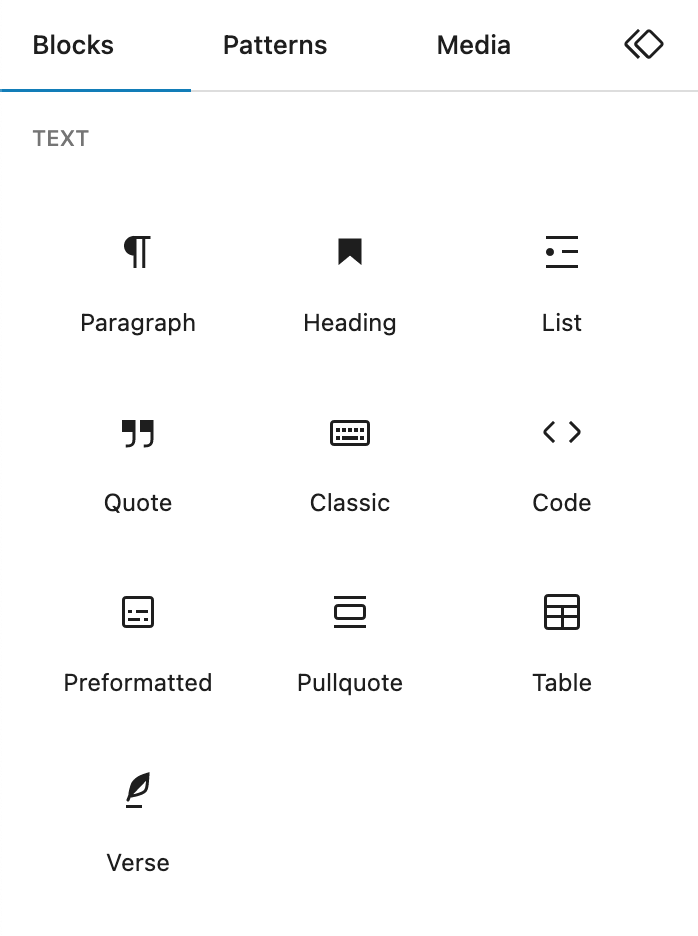
Text blocks

Text blocks are the starting place for most content. Your writing needs to shine and heading, paragraph and list blocks can be spiced up with quotes and even verse.
Media Blocks – Adding Images, Galleries and Video
After text the most important items on your pages and posts will probably be images and image galleries, along with video.
Images are either uploaded to the “media gallery” or hosted on another site and inserted via a URL. Most images will be inserted directly on the page, and then styled as normal or wide presentation (such as full width which crosses the entirety of left to right across the page).
Additionally, note that pages and posts can have “featured” images which display automatically at top of the page. You add these images in the right sidebar settings area.
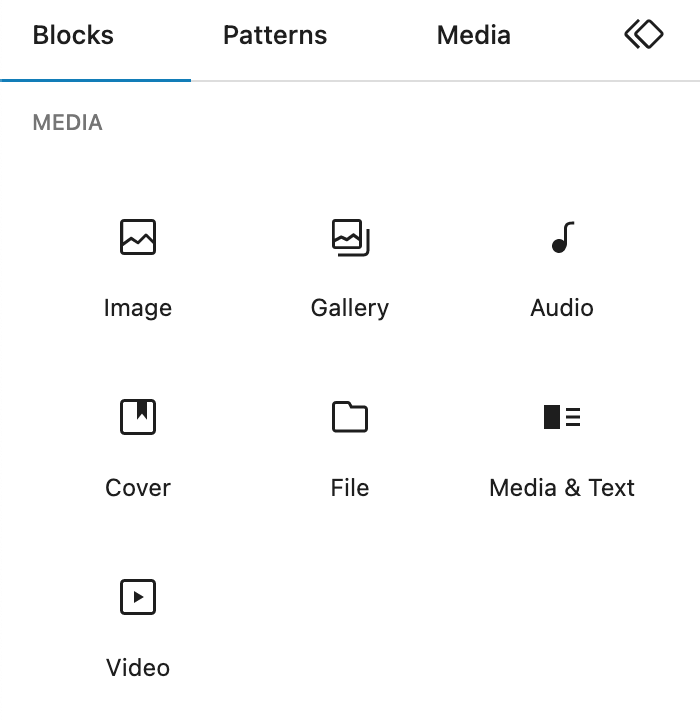
Media blocks

There are a wide variety of content blocks that fall under the “media” umbrella including mage, gallery, audio, video and files. One interesting thing to note is that an image can be added in 3 ways: upload, add from media library or add from URL.
Adding from a URL means copying the link of an image hosted on a different website so you can use it on your own site. Make sure you use your own image or own the rights to the external image or you can be accused of hotlinking.
Design Blocks – Creating Layouts in WordPress
The ability to create rich layouts and page designs in WordPress is an example of how far the platform has come in two decades. And the amazing thing is you don’t need to use so-called page builder plugins like Elementor to design your pages.
In fact, the native editor and blocks, known as WordPress blocks or “Gutenberg,” is really all you need. And a number of third parties have plugins to extend WP blocks. Let’s look at how this works.
Design blocks

Here you can see the “design” blocks group with common elements such as buttons, columns, and rows available. Conveniently you can use separators and spacers to add space between page elements if everything looks a bit crowded.
In the next section you can see what a column layout block looks like.
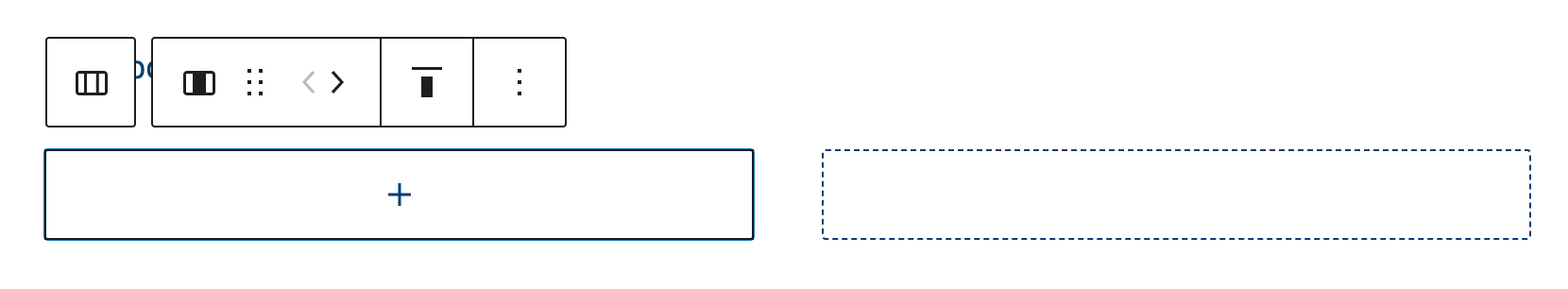
Column layout block
In this block you can see that two columns are available. You can also choose 3, 4 or more columns for your layout. Two columns is a good choice for most column layouts.

Why use column layouts?
While there is an argument to be made that a single column of content is fine, and often looks good, a website will benefit from creative column use when viewed on desktop mode.
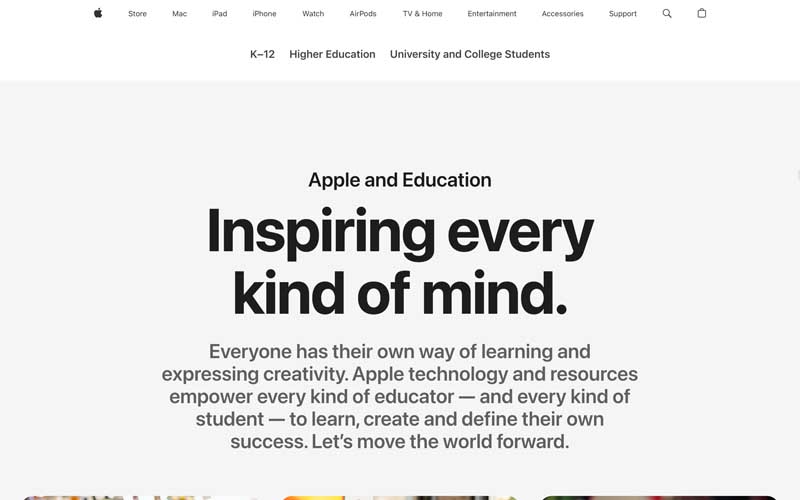
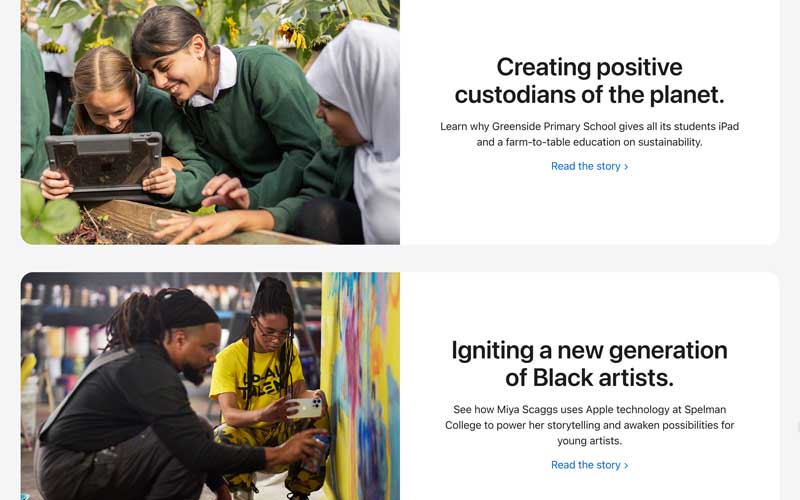
A layout scheme made of alternating column sections will look more balanced. Take the Apple Education site. I’m not referring to the product sales site, but the topic of “education” in the broad sense.
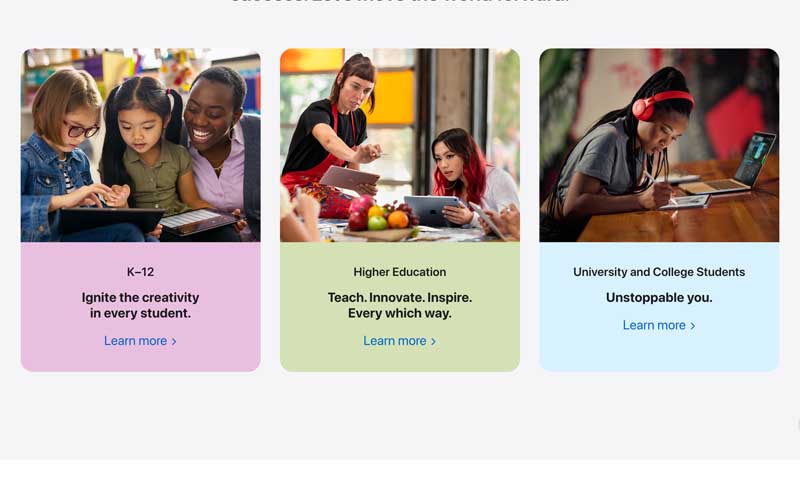
Apple’s education website is beautifully designed. First image, from top of the site, is a one column layout with large heading. This is followed by a three-column layout with coloured boxes. then we have a series of rows with two columns. Photo is on left with text on right, but often Apple alternates the flow, image right, image left, image right etc.
Designing pages like this allows for building a rich story with different kinds of content and the visual breakup is easier on the viewer. Different layouts make engaging with a page easier.



Blocks for header and footer (site title, menu, social media icons) in full site editing
It is important to realize that blocks are also used in the header and footer areas of the templates for full-site editing themes such as Twenty Twenty Three.
I’ll provide some screenshots that show the various blocks that can make up a header, for example.
Warning: Do not confuse the “site editing” feature with “page” or “post” editing. They may look similar but one modifies everything site wide, and the other is for individual pages and posts.
Here’s a view of the site editor open, showing how different elements can be edited, from social icons to placement of the post feature image.

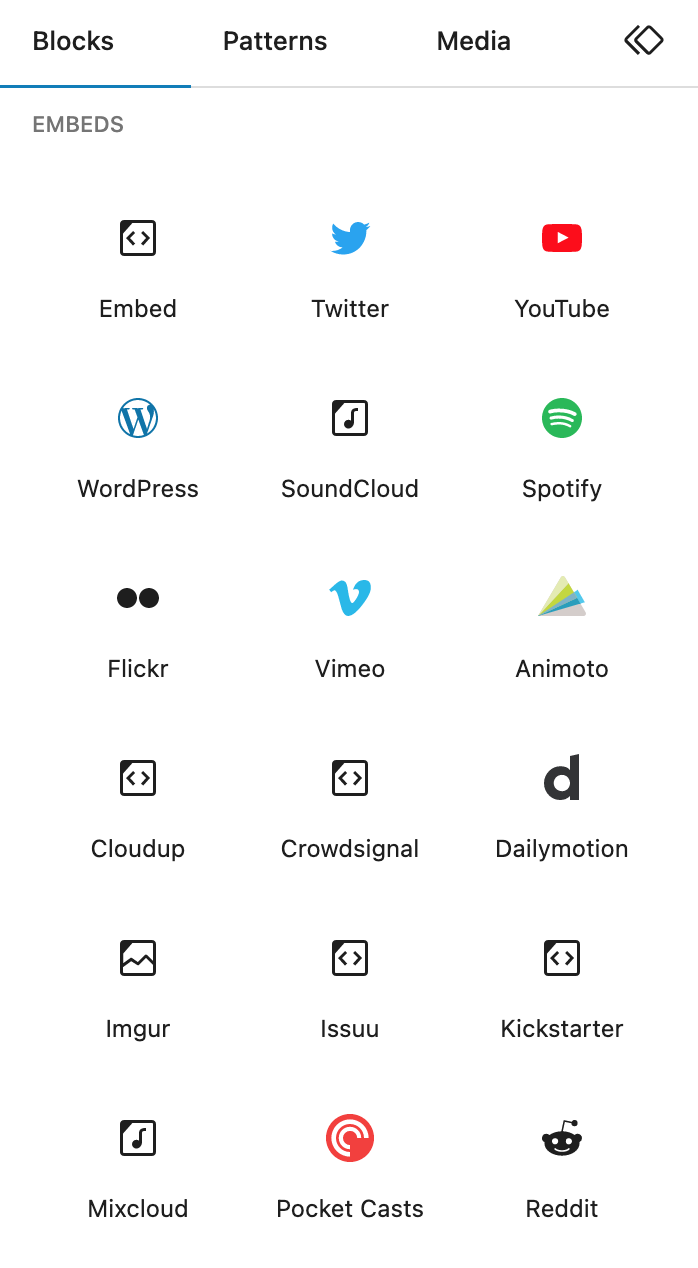
Embed blocks

There are a ton of embed blocks for “embedding” content from other sites like Twitter or YouTube.
I have found that you can also copy the code from the “share” or “embed” areas of posts from platform such as Instagram, and then paste the resulting code into an HTML block.
Widgets blocks

Widgets are blocks that used to be found in places like the sidebar. Now widgets can be used anywhere, including the body of the page or post, and even in the header or footer (depending on your theme).
One of the handy widgets I use regularly is the “Custom HTML” widget for embedding code from an Instagram post embed.
Theme blocks

If you are in need of using some of the overall site elements like navigation menu or site logo or blog posts lists on your page you can do that.
These blocks are mostly relevant for editing headers and footers while undertaking full-site editing.
If you are keen to play with the native experience of WordPress then try the full-site editing themes.
They may present a challenge as you are essentially working on theme design as you edit the template parts.
Text formatting
This might be review fo some of you but here’s an overview of the basic terms for text including headings, paragraph or body and bullet lists (also known as an unordered list as opposed to ordered or numbered list.
Heading (H2)
Paragraph text ,also known as body text. This example includes lorem ipsum text: “Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.”
Heading (H4)
Another paragraph block.
Unordered list (bullets):
- item 1
- item 2
- item 3
Images from Full Width to Galleries
You can insert an image in the page and align it left, centre or right, and also widen it so it fills the page width.
Let’s look at that.
WordPress Training Videos
In this section we share some of the most popular training videos by WordPress.com.
Topics covered include:
- Build a WordPress site in 5 steps
- Create a page
- Edit in WordPress (Use the Editor)
- Add images to Pages
- Create a galleryEdit in WordPress
Build a WordPress site in 5 Steps
Create a page
You will add your content to pages and posts. Typically pages contain static content such as that found on your “About” page. You don’t need to change it often. Posts are the articles found in your blog. The are displayed chronologically. Regarding the content, creating a page is similar to creating a post.
Edit in WordPress
Using the WordPress editor is key to adding content and designing your page and post layouts.
Add images to posts and pages
Add an image gallery
Add a button to your site
Buttons are graphic with hyperlinks that you can click. They are often part of Call to Action (CTA) elements. You make a pitch and hopefully the viewer decides to click your button and vie the content.
Add social media icons to your navigation (full site editing themes)
One way to jazz up the header navigation is to make sure you have added a logo (if you have one) and you have added social icons. These are really handy and can direct site visitors to your channels and pages.